实用white-space教程详解【图文】
编辑: admin 2017-12-07
-
4
个人总结,以供借鉴。
工具/原料
文本编辑器方法/步骤
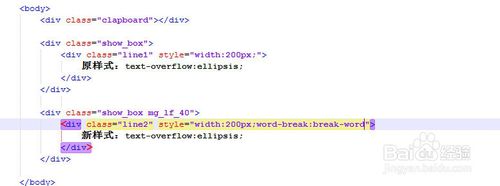
11、word-wrap:break-word;
内容将在边界内换行,仅用于块对象,内联对象要用的话,必须要设定height、width或display:block或position:absolute。


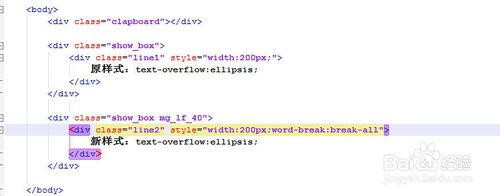
22、word-break:break-all;
用于处理单词折断。(注意与第一个属性的对比)


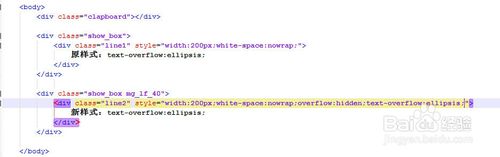
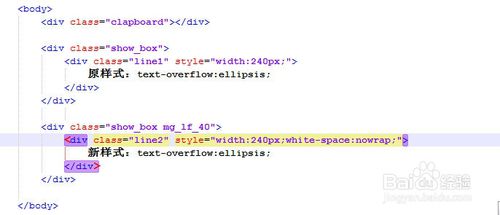
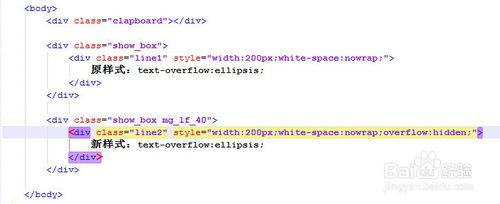
43、white-space:nowrap;
用于处理元素内的空白,只在一行内显示。


54、overflow:hidden;
超出边界的部分隐藏。


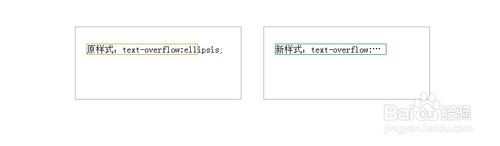
65、text-overflow:ellipsis;
超出部分显示省略号。