备战2018淘宝装修基础版归纳总结(实战篇)
编辑: admin 2017-12-07
-
4
现在越来越多的人做淘宝了,但是有很多是刚毕业的学生,也有尝试兼职的朋友。但是无论谁做,只要去做淘宝就说明肯定缺钱花。那么一个月50元的淘宝专业版对大家来说肯定是一笔不小的投资。
接下来我就交给大家,怎么用CSS代码实现淘宝基础版变专业版的效果。
本次教学包括:(全屏店招/海报/宝贝推荐)
工具/原料
主要工具:CSS代码 下文会写出。辅助工具:PS或美图秀秀或其它的做图软件方法/步骤
1关于淘宝基础版通栏店招的制作:
1首先你要知道淘宝的通栏是1920*150PX的一个店招。
2你要用PS或者其它做图软件制作出一个1920*150PX尺寸的图片。
如下图1所示:
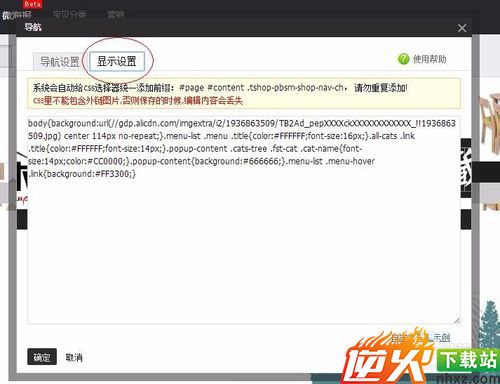
3制作完成后,你需要进入淘宝卖家中心——店铺装修——导航栏设置——显 示设置。
如下图2所示:
4将你制作好的图片上传到图片空间,获取图片在图片空间的链接。
如下图3所示:
5将图片链接插入到以下代码:
body{background:url(图片地址) no-repeat center top;}
然后将以下代码插入到3步骤导航显示设置里面,即可实现全屏店招。



2关于淘宝基础版全屏海报的制作:
1首先你要知道淘宝的全屏海报尺寸是:1920*600(长度不限制)PX的一个 图片。
2将你制作好的图片上传到图片空间,获取图片在图片空间的链接。
3将你的图片插入到以下代码中:
<div class="J_TWidget" data-widget-config="{"effect": "fade", "circular": true ,"contentCls":"taobaoux"}" data-widget-type="Tabs" style="height:500px;overflow:hidden;">
<div class="taobaoux" style="height:500px;">
<div class="footer-more-trigger" style="width:1920px;height:500px;top:auto;padding:0px;border:none;left:50%;">
<div class="footer-more-trigger" style="width:1920px;height:500px;padding:0px;border:none;left:-960px;">
<div data-widget-config="{"contentCls": "taobaoux-com","navCls": "bbs-taobaoux-com","effect": "scrollx","easing": "easeOutStrong","prevBtnCls":"prev1920","nextBtnCls":"next1920","autoplay": true,"viewSize":[1920],"circular": true}" data-widget-type="Carousel" class="J_TWidget">
<div style="height:500px;width:1920px;overflow:hidden;padding:0px;margin:0px;" class="ux1920">
<ul class="taobaoux-com" style="height:500px;width:1920px;padding:0px;margin:0px;">
<li style="width:1920px;height:500px;padding:0px;margin:0px;">
<a target="_blank" href="你的链接地址" style="padding:0px;margin:0px;">
<img src="你的图片" width="1920px" height="500px" border="0px" /></a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
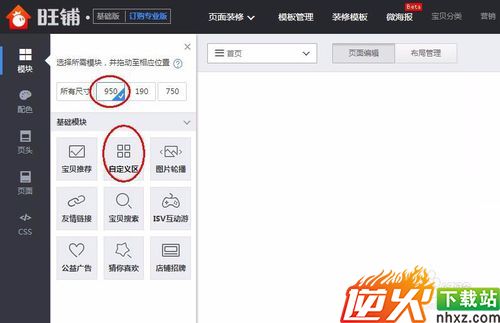
4在淘宝店铺装修里面,添加自定义模块。
如下图所示:
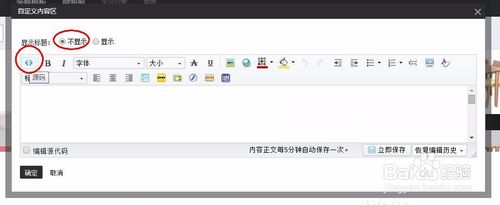
5在自定义模块里面点击编辑——源码编辑
如下图所示:
6将步骤3的代码插入到步骤5里面,点击确定,预览即可看到效果。


4关于淘宝基础版950PX宝贝推荐的制作:
此时应该准备工具为:PS dreamweaver
1用PS制作一个950*1200PX尺寸的图片,然后将你的宝贝图片按照宝贝推荐 的样式P到你的这张图片上去。
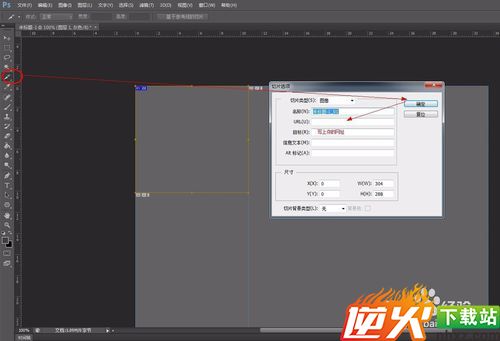
2使用PS切片工具将这张图片切片,切片时候要给单独的宝贝切片添加宝贝地 址,如下图:
3切好图片后,然后点击PS左上角的 文件——储存为web所有格式。然后将 保存的html文件 插入到以下代码中:
<div style="height: 高度px"> <div style="border-bottom: medium none; border-left: medium none; padding-bottom: 0px; padding-left: 0px; padding-right: 0px; border-top: medium none; top: auto; border-right: medium none; padding-top: 0px; left: -200px" class=footer-more-trigger> <div style="width: 950px; overflow: hidden">代码粘贴区域</div></div></div>
4在淘宝店铺装修里面,添加自定义模块。 在自定义模块里面点击编 辑——源码编辑——将代码插入即可实现。