qq动画图片教程详解【图文】
编辑: admin 2017-09-07
-
4
怎么用QQ制作带动画字的gif图片?如何制作动画闪字比较简单?动画闪字教程好学吗?图片gif动画带会动的字怎么做?本操作生成的带闪字动画的分辨率并不高(最大320x240),比较适合制作简单的搞笑图片配文字的动画.
工具/原料
新版QQ搞笑图片方法/步骤
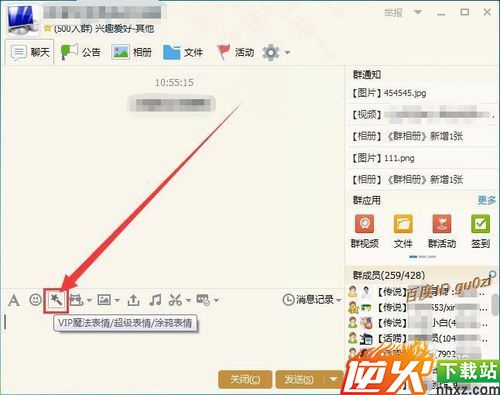
1打开QQ聊天窗口,在文字输入框的上方,有一行工具栏,其中有一个带星星的魔棒,
这就是今天的主角,魔法表情.
点击打开 魔法表情

2由于今天的主要任务是制作带图的动画闪字,因此在此界面,
点击 使用本地图片

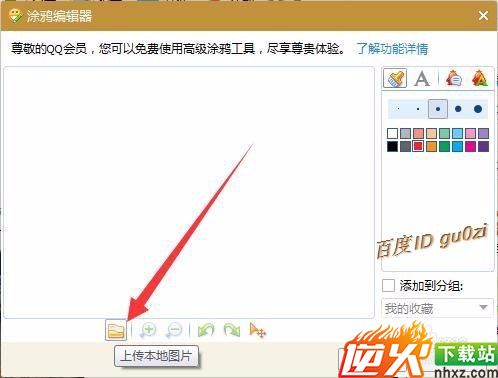
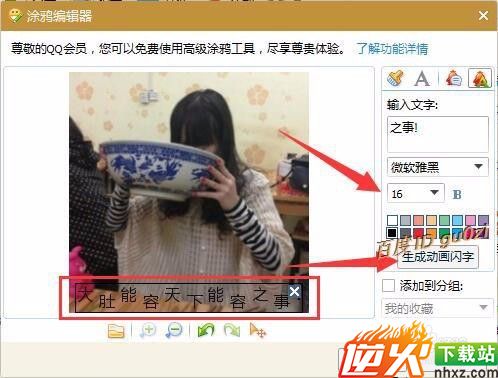
4在涂鸦编辑器的界面中,点击左下角的 上传本地图片,
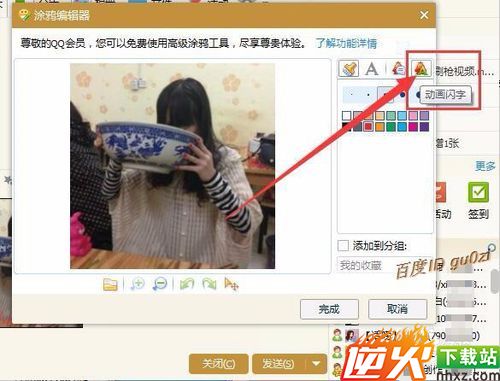
选择一张图片找开,然后点击 右上角的 动画闪字 按钮


5依次,输入文字,选择字体,设置文字大小,选择字体颜色,点击生成动画闪字,
可以看到效果了

6默认是显示在左上角的.根据需要拖动,这个动画闪字框,到合适位置


7对字体大小进行调整,点击 生成动画闪字,
使全部文字正好在覆盖在图片上

8选择一种与图片颜色差别比较明显的色彩,
然后点击 生成动画闪字,查看效果,直到满意.
最后点击 完成.


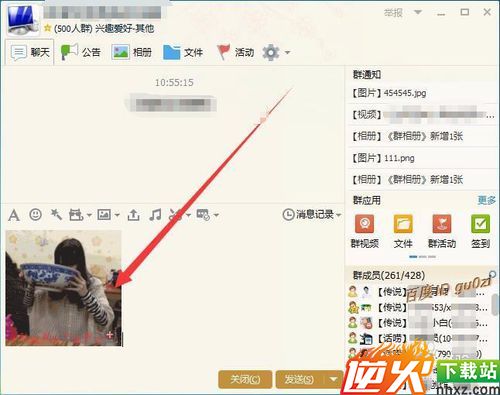
9此时,就会看到制作好了的带图的动画闪字,已经发送到QQ聊天的输入框中,
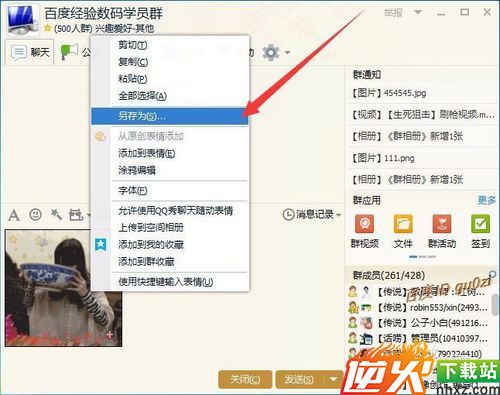
在图片上点击右键 另存为,就可以得到gif文件了.


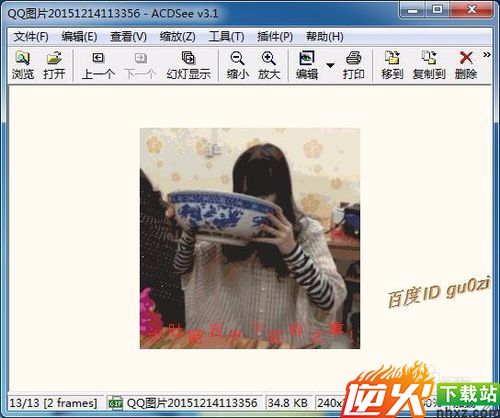
10可以用ACDSee之类的图片浏览器进行查看,图片上的文字是会动的.
也可以发给朋友欣赏.
恶搞朋友的时候到了,还在等什么,晚了,就被朋友先恶搞喽!
不过注意了,有些朋友不喜欢这样的玩笑,那就主动不用恶搞人家了.
不然没了朋友,可别来找我哦!