备战2018图中图动态图片归纳总结(实战篇)
编辑: admin 2017-09-07
-
4
如何用PS做动态图片?动态图片怎么做?
今天小编就教大家做动态图片。
动图是逐帧播放的,所以整体的原则就是制作出构成动图的每帧图片,让后让其按顺序播放即可。
小编在此所做的只是将其最基本的原则展示出来,其实真正的目地在于起到抛砖引玉的作用,希望对于初学者有所帮助。
工具/原料
ps软件
步骤
1第一步
新建一个图层。点击文件里的 新建,这里新建一个300*300像素,背景为透明的图层。

2第二步
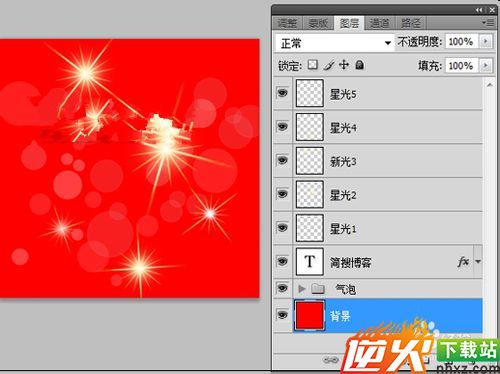
制作所需图层。

4第三步
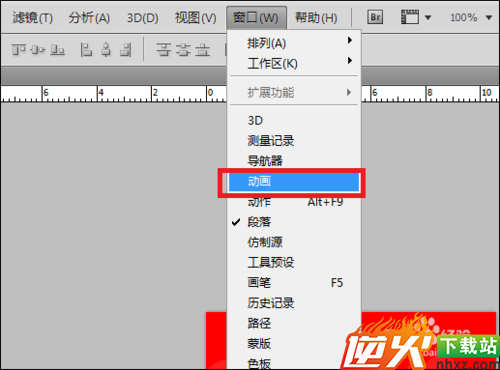
单击快捷工具栏中的“跳到ImageReady”按钮,进入“ImageReady”编辑状态,在此状态下,我们将完成整个动态图片的创建工作。这里需要说明的是,在CS2以后的版本都没有ImageReady了,做动画直接在PS里面“窗口—>动画”调出动画面板,制作方法跟ImageReady一样。这里小编使用是CS4,所以打开方式为窗口—>动画。


5第四步
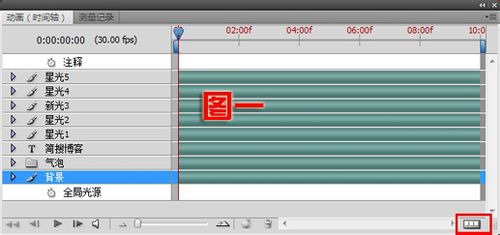
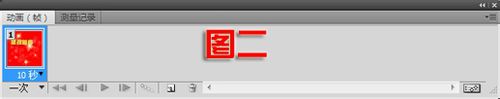
打开动画窗口后,若为下图一所示,则点击窗口右下方按钮,切换为下图二状态


6第五步
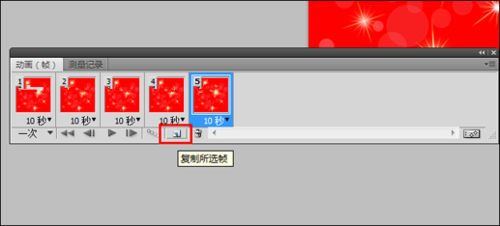
上图图二中已经有了一帧图片,接下来,点击面板上的复制当前帧按钮,复制出所需帧数

7第六步
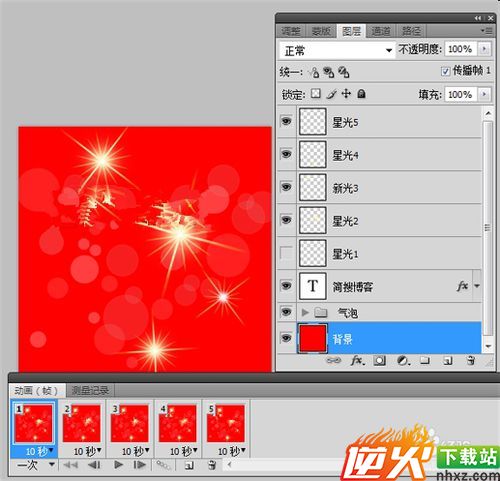
点击第一帧图片,然后将星光1图层隐藏掉,然后鼠标点击第二帧,此时将星光2图层隐藏,星光1恢复可见,以此类推将五帧图片分别设置完成。此步骤为制作动图的最核心步骤,体现了动图是由每帧图片构成的原则。

8第七步
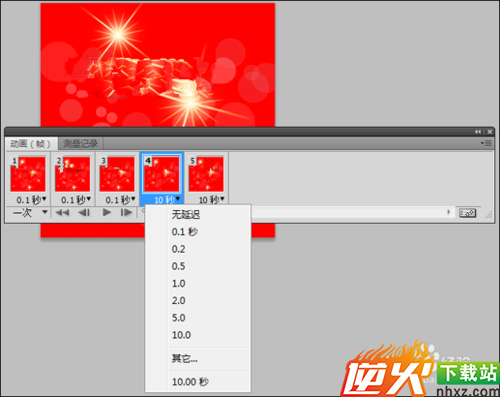
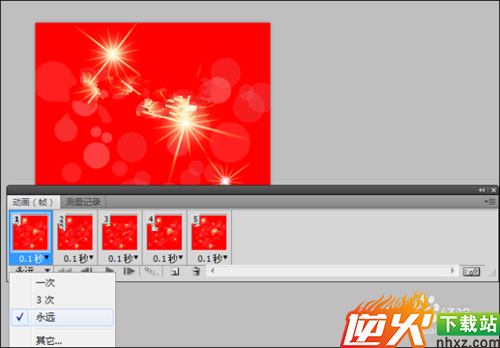
待设置好每一帧图片后,接着调节每帧图片的播放时间,以及循环次数,如下图所示。


9第八步
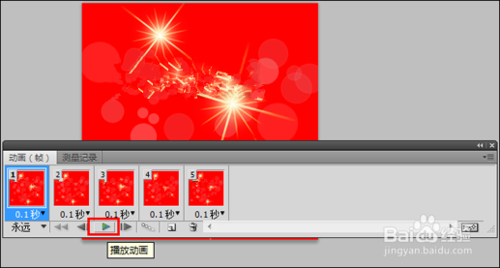
点击播放按钮,即可预览效果,不满意效果可以继续调整,知道得到想要的效果。

10第九步
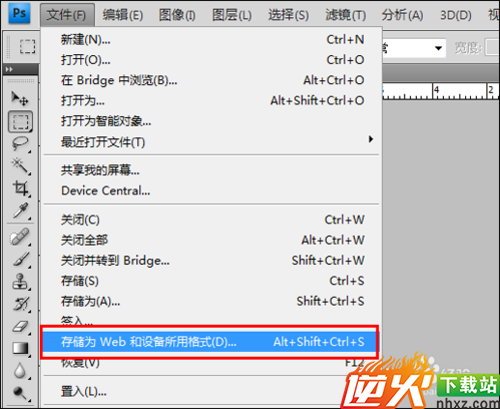
待调整好之后,保存文件。点击文件->存储为Web和设备所用格式,点击存储即可。